Le référencement naturel est un domaine en constante évolution. Google ne cesse d’affiner ses critères de classement pour proposer aux internautes des résultats toujours plus pertinents et satisfaisants. Depuis quelques années, l’expérience utilisateur est devenue un levier majeur dans les performances SEO, bien au-delà des simples mots-clés et balises HTML.
C’est dans cette logique que Google a introduit les Core Web Vitals, ou « signaux web essentiels ». Ces indicateurs techniques mesurent la qualité de l’expérience de navigation sur un site. Ils s’inscrivent dans une volonté claire : favoriser les sites qui offrent une expérience fluide, rapide et stable, tout en pénalisant ceux dont les performances techniques laissent à désirer.
Depuis 2021, les Core Web Vitals font officiellement partie des critères pris en compte dans l’algorithme de classement. En 2025, leur poids est encore plus significatif, car ils reflètent directement la satisfaction des utilisateurs lors de leur navigation. Un site lent, instable ou peu réactif est désormais désavantagé, même si son contenu est pertinent.
Comprendre ces indicateurs et les intégrer dans sa stratégie SEO est devenu incontournable. Il ne s’agit plus seulement d’optimiser le contenu ou les backlinks, mais aussi d’assurer une performance technique irréprochable. Les Core Web Vitals ne sont pas une option, mais un pilier du référencement moderne.
Qu’est-ce que les Core Web Vitals ? : 3 indicateurs pour évaluer la qualité d’un site

Les Core Web Vitals sont trois indicateurs techniques définis par Google pour mesurer l’expérience utilisateur sur un site web. Ils se concentrent sur la vitesse de chargement, la réactivité et la stabilité visuelle d’une page. Chacun d’eux est mesuré en secondes ou millisecondes, et dispose de seuils précis à respecter.
Le premier indicateur est le Largest Contentful Paint (LCP). Il mesure le temps nécessaire pour que l’élément principal d’une page (généralement une image ou un bloc de texte) soit affiché. Un bon LCP doit être inférieur à 2,5 secondes. Si ce délai est plus long, l’utilisateur perçoit le site comme lent, ce qui peut entraîner une sortie rapide.
Le deuxième indicateur est le First Input Delay (FID), qui mesure le délai entre la première interaction d’un utilisateur (clic, tap, défilement) et la réponse du site. Un bon FID doit être inférieur à 100 millisecondes. Si le site met trop de temps à répondre, l’expérience devient frustrante, et la navigation moins fluide.
Le troisième indicateur est le Cumulative Layout Shift (CLS), qui évalue la stabilité visuelle de la page. Il s’agit de mesurer si des éléments se déplacent de manière inattendue pendant le chargement. Un bon CLS doit être inférieur à 0,1. Un mauvais score traduit une mise en page désagréable, avec des contenus qui bougent, ce qui nuit fortement à l’ergonomie.
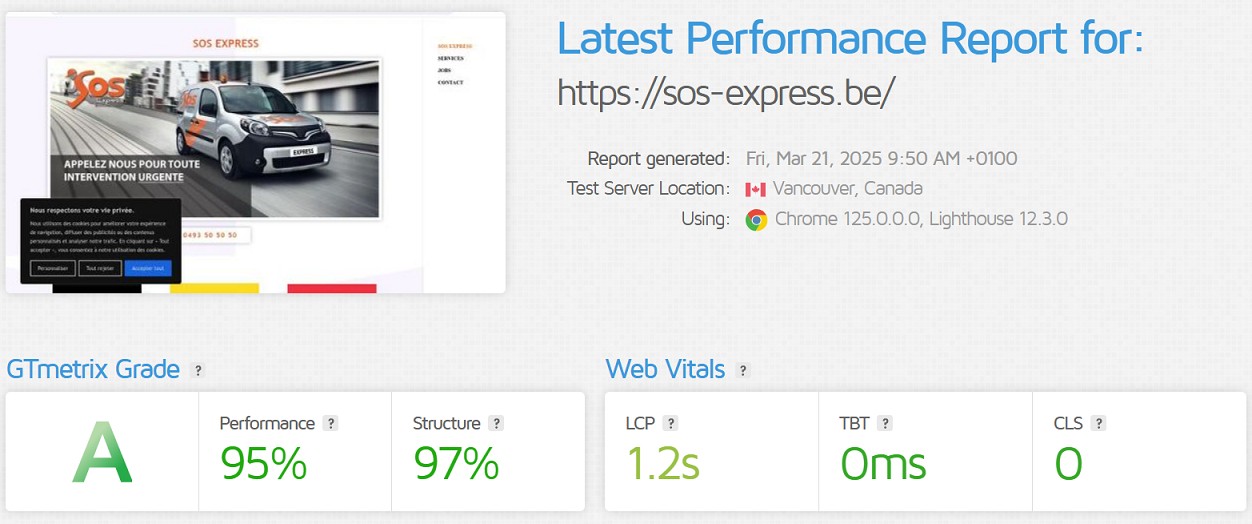
Ces trois métriques sont les fondations techniques de l’expérience utilisateur. Elles sont mesurées en conditions réelles via des outils comme PageSpeed Insights, Search Console ou Lighthouse.
Pourquoi les Core Web Vitals influencent votre SEO : Une réponse directe aux attentes des internautes
L’un des objectifs principaux de Google est de proposer les résultats les plus pertinents et les plus agréables à consulter. Il ne suffit plus que votre page contienne les bons mots-clés. Elle doit aussi être rapide, réactive et stable, sans quoi l’utilisateur risque de quitter votre site trop vite.
Les Core Web Vitals sont donc intégrés dans l’algorithme de classement comme des signaux de qualité. Un site lent ou instable peut voir son positionnement baisser, même s’il propose un bon contenu. Inversement, un site optimisé techniquement bénéficiera d’un avantage concurrentiel sur les résultats de recherche.
Google accorde de plus en plus d’importance à la satisfaction utilisateur mesurable. Un mauvais score sur ces indicateurs peut aussi impacter le taux de rebond, le temps passé sur la page et le taux de conversion. Cela signifie que les Core Web Vitals influencent non seulement le SEO, mais aussi la performance globale du site.
Il ne faut pas les voir comme de simples données techniques, mais comme des signaux comportementaux. Un bon score traduit une bonne expérience utilisateur, ce qui favorise l’engagement, la fidélité et la visibilité.
En 2025, il devient clair que le SEO technique est aussi important que le contenu lui-même, et que les sites qui ignorent ces critères prennent un retard difficile à rattraper.
Comment améliorer son LCP, FID et CLS ? : Des optimisations concrètes à mettre en place

L’amélioration des Core Web Vitals passe par un travail technique structuré. Pour améliorer le Largest Contentful Paint, il est essentiel de réduire le temps de chargement du contenu principal. Cela peut passer par :
- l’optimisation des images (compression, formats modernes comme WebP)
- la réduction du poids des fichiers CSS et JavaScript
- l’activation du lazy loading
- la mise en cache du contenu statique
Un bon hébergement et un serveur performant sont également des éléments-clés pour un LCP rapide.
Pour améliorer le First Input Delay, il faut réduire le temps de réponse aux interactions. Cela implique :
- de limiter les scripts JavaScript bloquants
- d’optimiser le code pour qu’il soit plus léger
- d’utiliser le chargement asynchrone pour certains éléments
L’objectif est que la page reste réactive dès son ouverture, même si tous les contenus ne sont pas encore visibles.
Enfin, pour améliorer le Cumulative Layout Shift, il faut stabiliser la mise en page. Cela signifie :
- définir des dimensions fixes pour les images, vidéos ou blocs dynamiques
- éviter le chargement tardif de polices ou de publicités
- ne pas insérer de contenus supplémentaires sans prévenir l’utilisateur
La constance visuelle est primordiale. Un site bien structuré, sans mouvements intempestifs, renforce la lisibilité et l’accessibilité.
Intégrer les Core Web Vitals dans sa stratégie SEO : Un travail transversal entre contenu et technique
L’optimisation des Core Web Vitals ne concerne pas uniquement les développeurs. C’est une démarche transversale qui implique toute l’équipe digitale : responsables SEO, rédacteurs, intégrateurs, webdesigners. Chaque décision peut avoir un impact sur la performance du site.
Par exemple, un contenu bien structuré mais accompagné d’images trop lourdes nuit au LCP. Un site avec un design original mais instable peut faire chuter le CLS. Il est donc nécessaire de travailler en cohérence entre qualité éditoriale et performance technique.
Il est également conseillé de suivre régulièrement les indicateurs via la Google Search Console, qui fournit des rapports détaillés sur les performances réelles du site. En identifiant les pages lentes ou instables, vous pouvez prioriser vos actions d’optimisation.
Enfin, intégrer les Core Web Vitals dans votre stratégie globale vous permet aussi de mieux préparer votre site aux futures évolutions de l’algorithme. Car si ces indicateurs sont déjà importants, il est probable que d’autres viendront s’y ajouter dans les années à venir.
